Wie sich Daten dazu nutzen lassen, um Botschaften gekonnt in Szene zu setzen. Teil 2 unserer 3-teiligen Reihe zum Thema “Daten visualisieren”.
Teil 1 der Reihe findest du hier: “Daten visualisieren (I): Warum Datenvisualisierungen so wichtig sind“, Teil 3 hier: “Daten visualisieren (III): Excel und R -Datenvisualisierungstools im Blick“.
Karten, Balkendiagramme, Liniendiagramme – oder das medial regelrecht verschriene Kuchendiagramm? Was machen wir aus den Daten, die uns im täglichen Leben begegnen? Und wie können wir die verschiedenen Diagrammtypen für uns nutzen, um die Botschaften, die wir vermitteln wollen, in Szene zu setzen? Wir geben Tipps, wie Ihr für eure Daten die passende Visualisierung findet.
Balkendiagramm
Das Balkendiagramm (in der gedrehten Form auch als Säulendiagramm bekannt) ist wohl der bekannteste und flexibelste Diagrammtyp.
Balkendiagramme sind leicht zu lesen und vielseitig einsetzbar: Was sind Histogramme, die die Verteilung einer Variable darstellen, oder Bullet Charts, die den Fortschritt einer Variable hinsichtlich eines Ziels illustrieren, letztlich anderes, als eine Modifikation des altbekannten Balkendiagramms?
Mit einem Balkendiagramm lassen sich
- Veränderungen über eine definierte Zeitspanne darstellen (am besten mithilfe einer einzelnen Farbe) oder
- Vergleiche zwischen Kategorien bzw. Vergleiche zwischen Kategorien über eine Zeitspanne visualisieren (am besten mithilfe mehrerer Farben).
Die vertikale Variable (y-Achse) kann absolut und relativ dargestellt werden – je nachdem, welche Darstellung sich leichter interpretieren lässt.
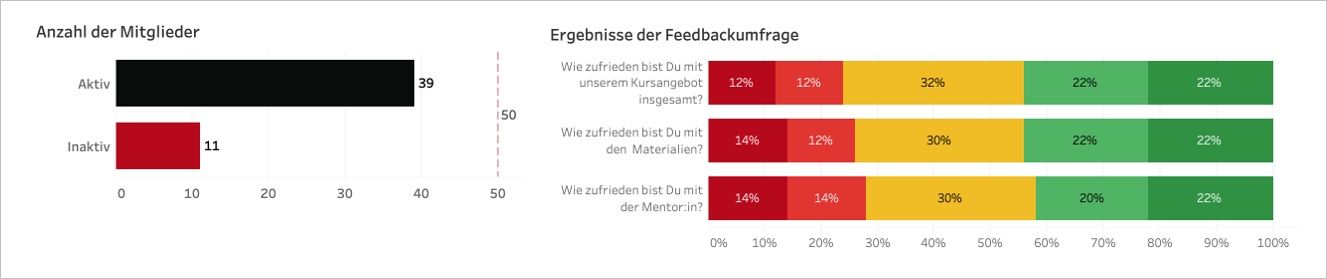
Balkendiagramme können zudem vergleichsweise schnell unterteilt werden (siehe Abbildung 2 rechts), sodass geschichtete Balkendiagramme entstehen. Wenn ihr Kategorien mit mehreren Variablen oder einen Zeitablauf miteinander vergleicht, kann die auf 100 Prozent skalierte Version des geschichteten Balkendiagramms eine tolle Möglichkeit sein, Zusammenhänge vereinfacht darzustellen – wie hier im Beispiel.

Linien- und Flächendiagramm
Diese beiden Diagrammtypen sind sich sehr ähnlich: Veränderungen einer Variable werden über Entwicklungsstufen, meist eine Zeitspanne, dargestellt und sind miteinander durch eine Linie verbunden.
Beim Flächendiagramm wird der Bereich unter der Linie farblich ausgefüllt, um die Differenzen bei mehreren Linien deutlich zu machen.
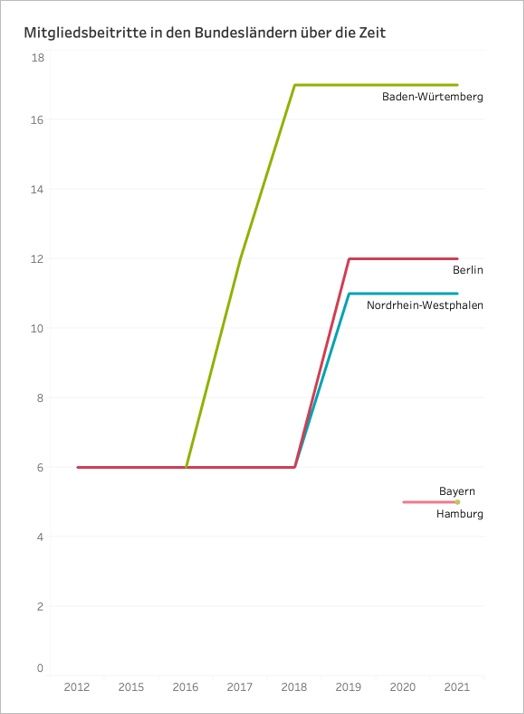
Denkbar ist sowohl die Integration einer dritten Variable (im Beispiel die Aufteilung der Mitgliedsbeitritte nach Bundesland) als auch der Vergleich zwischen Variablen in einem ähnlichen Skalenspektrum, z.B. die Anmeldezahlen in einem Workshop im Vergleich zu der Anzahl der tatsächlich Teilnehmenden.

Kreisdiagramm
Die auch als Kuchendiagramm bekannte Visualisierung wird oft belächelt – und zwar deshalb, weil das Kreisdiagramm falsch eingesetzt wird. Falsch eingesetzt heißt, dass versucht wird, zu viele Kategorien in zu vielen unterschiedlichen Farben in räumliche Darstellungen zu pressen (am besten noch in so genannten Donut-Charts, also mit Loch in der Kreismitte). Solche Visualisierungen sind schwer verständlich, weil Lesen, Sehen und Verstehen selten in Einklang zu bringen sind. Der Twitter-Account “Pie says no” trägt die schlimmsten Fälle zusammen.
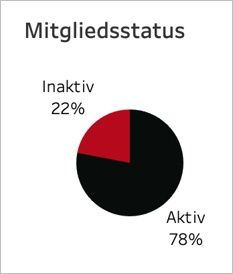
Dabei ist das Kreisdiagramm eine tolle Möglichkeit, um binäre Variablen darzustellen – etwa, wenn ihr gerade die Auswertung von Ja/Nein-Fragen vornehmt oder, wie in der Abbildung 4, aktive und inaktive Mitglieder vergleicht.
Zwar lassen sich keine exakten Prozentzahlen aus der Graphik lesen, aber die Kernbotschaft sticht deutlich heraus: Im fiktiven Verein sind überwiegend aktive Mitglieder vertreten. Durch die Beschriftung und Farbcodierung wird zudem unmittelbar deutlich, welche Ausprägung die problematische ist: inaktiv, rot, 22%.

Streudiagramm
Wenn ihr die Verteilung zweier Variablen oder deren Beziehung untereinander darstellen wollt, sind Streudiagramme die richtige Wahl. Hier könnt ihr frei wählen, welche numerischen Variablen auf die x- und y-Achse eurer Visualisierung gehört.
Zusätzlich könnt ihr eine dritte Variable hinzufügen, indem ihr den Kategorien entweder Farben oder eine bestimmte Form zuweist.
Eine dritte numerische Variable lässt sich am besten über die Punktgröße abbilden. Theoretisch kommen auch graduelle Farbvarianten in Frage – allerdings lässt sich die Grafik dann nicht mehr ganz so leicht interpretieren. Fügt hier also besser eine gute Legende hinzu!
Karten
Karten sorgen nicht nur für den “Wow”-Faktor in Publikationen, sie helfen auch, geographische Zusammenhänge darzustellen. Dabei könnt ihr auf verschiedenen Ebenen arbeiten: Auf Landesebene (z.B. Deutschland), auf Ebene der Bundesländer (z.B. Berlin) oder auf Gemeinde- und Bezirksebene (z.B. Steglitz-Zehlendorf). Auch die Visualisierung von Daten zu Städten ist möglich.
Unumgänglich ist bei dieser Visualisierung die sogenannte Geocodierung. Das bedeutet, dass Ihr den geographischen Daten in Eurem Datensatz Längen- und Breitengrad zuweist. Für Berlin wäre das 52,5200° N und 13,4050° E.
Geocodierungen können sehr aufwendig sein. In der Regel benötigt ihr für jede geographische Einheit die passenden Angaben, die ihr möglicherweise erst einmal selbst recherchieren müsst. Diese werden dann über die geographische Einheit zusammengeführt (“Join”). In einigen Programmen geht das mittlerweile automatisch. So hinterlegt u.a. Tableau (aber auch das Leaflet-Package der Programmiersprache R, dazu mehr im nächsten Teil) für diverse geographische Einheiten die passenden Längen- und Breitengrade.
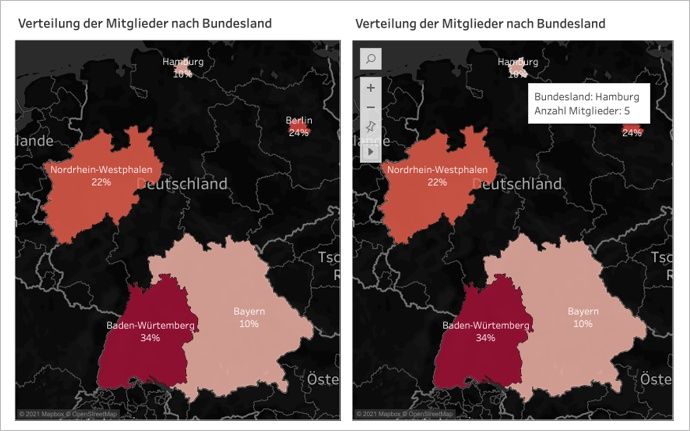
In wenigen Minuten lässt sich so eine Karte erstellen! Idealerweise nutzt ihr nur eine Variable, die ihr über die Karte darstellen wollt. Im Beispiel haben wir uns für die Prozentzahl der Mitglieder in den verschiedenen Bundesländern entschieden. Zusätzliche Informationen können aber auch in der Karte versteckt werden – beispielsweise in Tooltips, kleinen Informationsfenstern, die auftauchen, wenn man mit der Maus über die Einträge der Karte fährt.

Farben, Titel, Referenzlinien und Legenden
Zuletzt noch ein paar Ergänzungen zum Design: Alle Visualisierungen, die ihr benutzt, sollten eindeutige Überschriften und Legenden enthalten, damit sie von Leser*innen sinnvoll interpretiert werden können.
Es kann überaus hilfreich sein, die Variablen mit Basis- oder Zielwerten in Beziehung zu setzen, um einen Vergleich zu ermöglichen. Sind die 50 Mitgliedsbeitritte in unserem Beispiel viel oder wenig? Beträgt der Zielwert 40, ist das wohl zu bejahen – beträgt er 100, gibt es noch einiges zu tun.

Bei Farben empfehlen wir vor allem eines: Kontinuität.
Klassischerweise verbinden wir mit rot “Achtung”, während wir mit grün “Alles in Ordnung” assoziieren. Nutzt deshalb Farbgebungen, die euch intuitiv erscheinen. Oft ist es auch besser, sich für einige wenige Farben zu entscheiden und diese mit Grautönen zu ergänzen. Was die Farben bedeuten, sollte Leser*innen – sofern das nicht in der Grafik selbst erkenntlich wird – immer durch eine Legende vermittelt werden. Kombiniert Farben gerne auch mit Beschriftungen, z.B. der zugrundeliegenden Prozentzahl. So sind die Informationen klar verständlich.
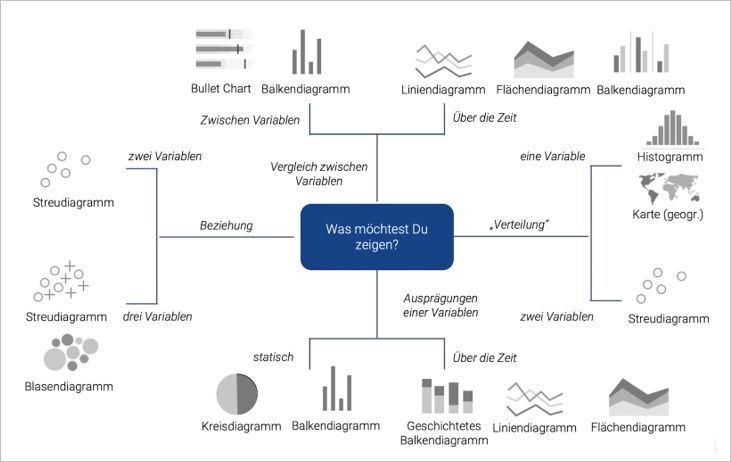
Und nun? Nutzt unser Schaubild, um euch für die richtige Visualisierung zu entscheiden!
Autorin: Nina Hauser
Nina Hauser arbeitet als Head of Data Science Literacy bei CorrelAid e.V. und hilft Non-Profits rund um Data Science, Artificial Intelligence und Machine Learning. Sie organisiert Workshops, vermittelt Expert*innen, lädt zur digitalen Datensprechstunde ein und schreibt – wie hier – über ihre Arbeit.



